Familiarícese con algunas preguntas habituales de las entrevistas de JavaScript para que no le pillen desprevenido.
Una entrevista es una parte importante del proceso de contratación. Brinda información sobre el conjunto de habilidades, el conocimiento y la capacidad de una persona para asumir tareas desafiantes. También es una de las formas más confiables para que un empleador filtre candidatos inadecuados para un puesto de trabajo.
Como desarrollador de JavaScript, debe prepararse antes de aparecer en un examen o una entrevista. Aumentará sus posibilidades de ser contratado por una empresa de renombre.
Ahora, es posible que se esté preguntando por dónde empezar cuando se trata de la preparación y familiarizarse con el tipo de preguntas que se le presentarán. Entonces, para ayudarlo, he compilado una lista de preguntas frecuentes en entrevistas de JavaScript. Cada una de estas preguntas tiene una respuesta breve que puede revisar a continuación.
Al final, estará un poco más preparado y seguro para responder cualquier pregunta que le haga su entrevistador. Entonces empecemos.
En primer lugar, ¿qué es JavaScript?
JavaScript es un lenguaje de programación creado por Netscape en 1995. Inicialmente se usó en un popular navegador web llamado ‘Netscape Navigator’. Pero, en estos días, podemos usarlo para el desarrollo de aplicaciones del lado del cliente y del lado del servidor.
Bueno… no creo que alguien pregunte esto, pero no debemos olvidar de dónde viene JavaScript.
¿Puede enumerar algunas ventajas de JavaScript?
- JavaScript puede funcionar sin conexión dentro del navegador web.
- Soporta múltiples paradigmas de programación. Por ejemplo, podemos hacer uso de conceptos de programación orientados a objetos, funcionales e imperativos.
- Tiene la mayor colección de bibliotecas y marcos de código abierto.
- JavaScript es capaz de crear juegos en línea y fuera de línea, software de escritorio, sitios web y aplicaciones móviles.
- No es necesario aprender lenguajes de programación separados para crear el frontend y el backend de un sitio web. JavaScript es compatible con todos los principales navegadores web y se puede ejecutar en el servidor mediante Node.js.
- Es un lenguaje interpretado. Lo que significa que no tenemos que compilar o compilar su código antes de usarlo. Las instrucciones de JavaScript se ejecutan directamente.
¿Debemos utilizar JavaScript interno o externo?
JavaScript interno es más adecuado cuando solo necesitamos usarlo en una sola página web. Considerando que, siempre use un archivo JavaScript externo para sitios web que tienen varias páginas web.
¿Por qué los complementos de WordPress como Autoptimize agregan código JavaScript en un archivo?
La agregación de código fuente JavaScript en un solo archivo reduce la cantidad de solicitudes realizadas al servidor mientras se genera una página web. A su vez, hace que un sitio web se cargue más rápido.
Por ejemplo, digamos que hemos incluido diez archivos JavaScript en una página web. Ahora, cuando abrimos esta página web, nuestro navegador web envía diez solicitudes HTTP al servidor para recuperar estos archivos. Por otro lado, si agregamos el código de todos estos archivos en uno, solo necesitamos realizar una solicitud al servidor.
¿Qué es el izado de JavaScript?
Hoisting es un concepto en JavaScript que nos permite usar variables y funciones incluso antes de que se declaren.
Básicamente, cuando ejecutamos un código JavaScript, al principio extrae automáticamente todas las declaraciones de variables y funciones del código y las mueve a la parte superior de su alcance. Después de eso, comienza a ejecutar el código.
El principal beneficio de la elevación es que nuestro código funciona correctamente y no muestra ningún error como “variable indefinida” o “función indefinida”.
Obtenga más información sobre la elevación con mi artículo ‘ Comprensión de variables, alcance y elevación en JavaScript ‘.
¿Puede predecir la salida del siguiente código?
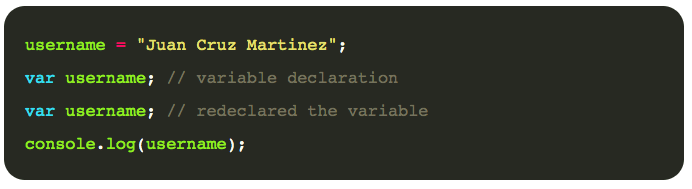
Código:

Salida:
Juan Cruz Martinez
Explicación:
- En primer lugar, la declaración de variable en la línea # 2 y la línea # 3 se considerará como una declaración.
- Ahora se aplicará el concepto de izado. Lo que significa que JavaScript moverá la declaración de variable a la parte superior. Después de eso, se ejecutará el código.
- Además, recuerde que el valor almacenado en una variable no se perderá incluso si volvemos a declarar la variable.
¿Qué es el “modo estricto” de JavaScript?
El comportamiento predeterminado de JavaScript es muy indulgente en caso de que cometamos un error menor. Significa que no mostrará ningún mensaje de error. Pero, a veces, durante el desarrollo, necesitamos ver todo tipo de errores y advertencias para depurar el código.
Aquí viene el uso del “Modo estricto” en JavaScript. Básicamente, es una variante restringida en la que JavaScript muestra todos los errores y advertencias, incluso si son silenciosos.
Podemos habilitar el “Modo estricto” usando la "use strict"; directiva al principio de nuestro script.
¿Cuáles son algunas alternativas a Svelte?
Svelte es un marco de desarrollo de front-end para el lenguaje de programación JavaScript. Algunas de sus alternativas populares incluyen:
- Reaccionar
- Vue.js
- Angular
¿Qué son las “funciones autoinvocadas”?
Las funciones de autoinvocación son un poco diferentes de las funciones normales porque se ejecutan inmediatamente donde fueron declaradas.
Normalmente, primero declaramos una función y luego simplemente la llamamos. Sin embargo, JavaScript ejecuta automáticamente el código de las funciones de autoinvocación en tiempo de ejecución.
Un punto a destacar es que estas funciones no tienen nombre. A su vez, no podemos recordar este tipo de funciones. También se conocen como “funciones anónimas”.
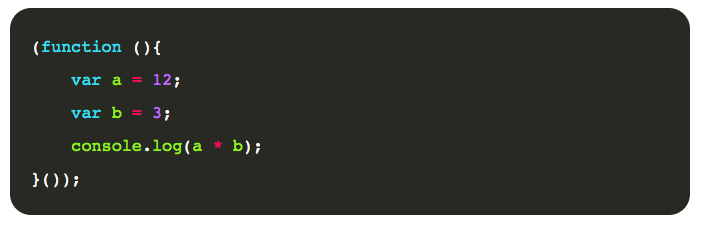
A continuación, se muestra un ejemplo de funciones de autoinvocación:

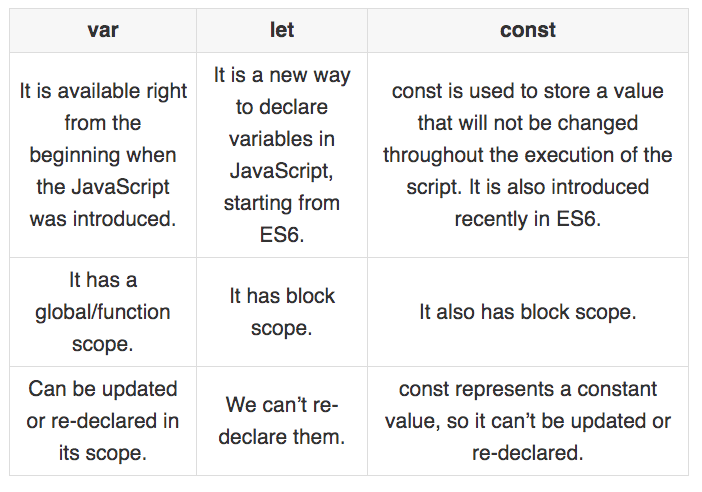
¿Cuál es la diferencia entre ‘var’, ‘let’ y ‘const’?

Obtenga más información sobre ellos en mi artículo ” Comprensión de variables, alcance y elevación en JavaScript “.
¿Cuál es la diferencia entre ‘==’ y ‘===’?
Ambos se utilizan en JavaScript para realizar una comparación entre dos valores.

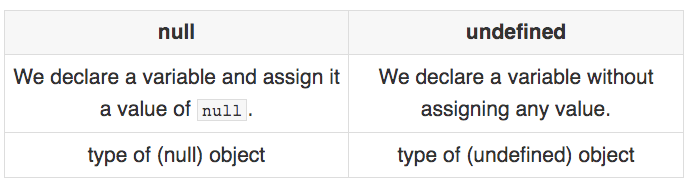
¿Existe alguna diferencia entre las palabras clave “nulas” y “no definidas”?
Ambas palabras clave representan un valor vacío . Pero hay dos diferencias básicas entre nulo e indefinido .

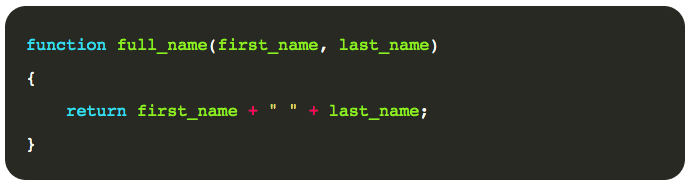
¿Puedes diferenciar entre ‘declaración de función’ y ‘expresión de función’?
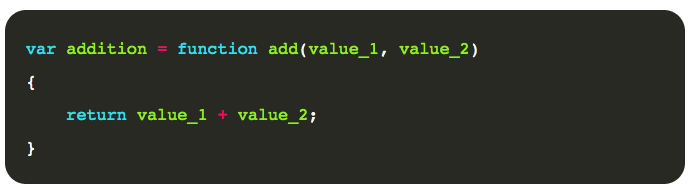
Básicamente, ‘Declaración de función ‘ no es más que el proceso normal de definir una función usando la palabra clave function, su nombre único , parámetros y el cuerpo de la función. Mientras que, cuando asignamos una declaración de función a una variable , se convierte en ‘Expresión de función’. Es interesante notar que las expresiones de función no están elevadas, es decir, mostrarán un error si intenta llamarlas antes de definirlas.
Declaración de función:

Expresión de función:

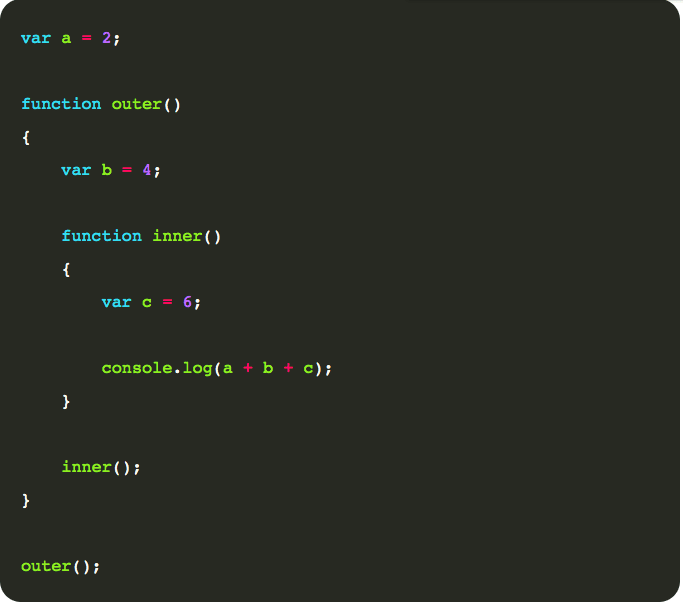
¿Qué es un ‘cierre’?
Un ‘cierre’ en JavaScript es una función dentro de otra función. La función interna tiene acceso a sus propias variables, las variables definidas en la función externa así como las variables globales.
Ejemplo de cierre:

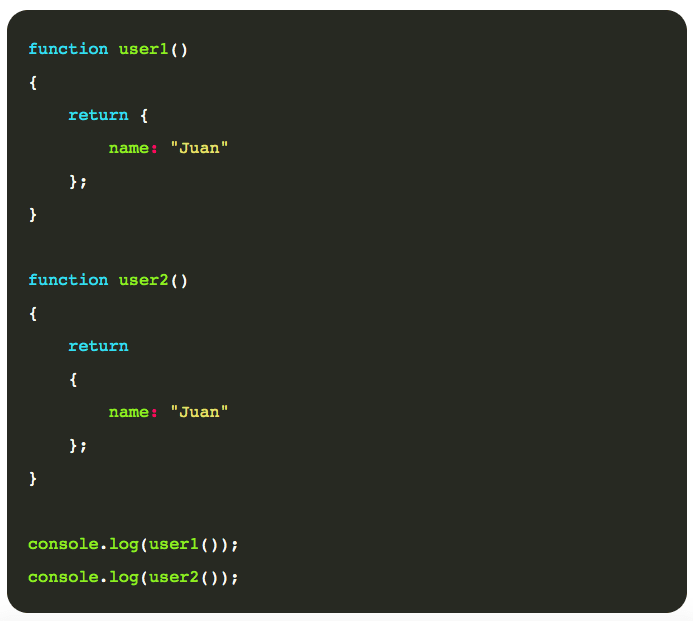
¿Puede predecir el resultado de estas dos funciones? ¿Y devolverán la misma salida o no?

Salida de la función user1 ()
{name: "Juan"}
Salida de la función user2 ()
undefined
¿Qué es ‘NaN’?
En JavaScript, NaN significa “No es un número”. Es un valor especial que ocurre cuando no podemos realizar una operación.
Por ejemplo, ¿qué pasa si intentamos dividir una cadena usando un número (por ejemplo, “Hola mundo” / 5)?
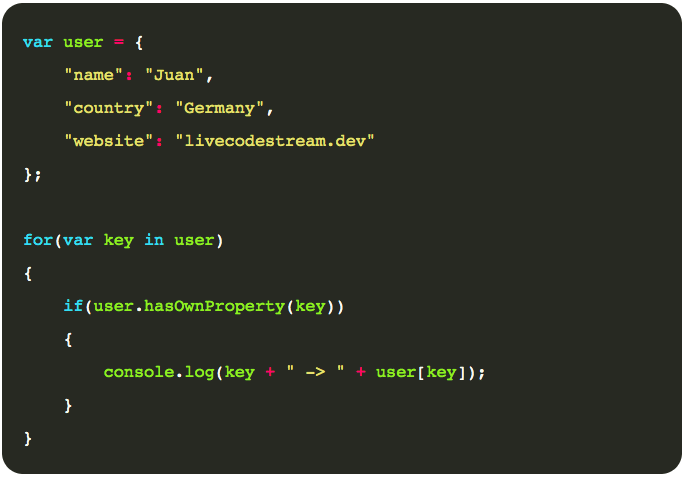
¿Puedes explicar el bucle for-in?
El bucle for-in está diseñado específicamente para recorrer todas las propiedades del objeto paso a paso. Selecciona una propiedad del objeto en cada iteración y realiza las operaciones necesarias en él.
Intentemos entenderlo con la ayuda de un ejemplo:

Salida:-
name -> Juan
country -> Germany
website -> livecodestream.dev
¿Qué es “Emisión de eventos” y “Captura”?
En JavaScript DOM, los elementos HTML se anidan unos dentro de otros para formar una jerarquía.
Ahora, si tanto el elemento principal como el secundario han registrado un identificador para un evento específico, ¿cuál será el orden de propagación del evento?
Puede determinarse de dos formas que se conocen como propagación y captura de eventos.
En caso de propagación, el elemento secundario capturará el evento primero y luego lo propagará a los elementos principales. Mientras que, en la captura de eventos, el elemento padre capturará el evento primero y luego lo propagará a los elementos secundarios.
¿Cuál es la diferencia entre JavaScript y ECMA Script?
JavaScript es un lenguaje de secuencias de comandos, mientras que ECMA Script es una colección de pautas y reglas para estandarizar JavaScript en diferentes navegadores web.
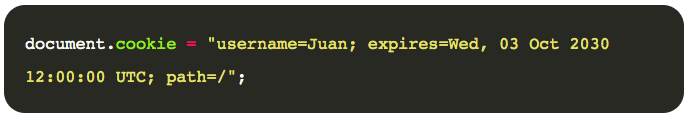
¿Cómo se crea una cookie usando JavaScript?
En JavaScript, se puede crear una cookie utilizando un objeto document.cookie. Simplemente asígnele un valor de cadena que sea solo una serie de pares clave-valor separados por punto y coma.
Ejemplo de creación de cookies de JavaScript:

Conclusión
Los empleadores suelen intentar confundir a los solicitantes con preguntas engañosas. Por lo tanto, si no está bien preparado, es probable que termine perdiendo la oportunidad.